Augmented Reality im eCommerce, ein Überblick

Also, da war dieser Kunde, nennen wir ihn "Gerd", der dringend einen neuen Schreibtisch für sein Homeoffice brauchte. Gerd wollte was Praktisches, aber eben auch Stilvolles. Also klickt er sich in den Online-Shop, startet den AR-Konfigurator, und plötzlich taucht Maria, eine superfreundliche Call-Center-Agentin, live in seinem Wohnzimmer auf – per Videocall natürlich.
‚Ok, Gerd, lass uns mal schauen!‘ Maria platziert den virtuellen Schreibtisch mitten in Gerds Zimmer. ‚Wie wär’s mit einer dunklen Holzoptik?‘ Gerd nickt begeistert. ‚Und das Gestell vielleicht in Schwarz?‘, fragt sie. Mit ein paar Klicks verwandelt sich der Tisch. Gerd probiert noch eine andere Größe, aber Maria lacht: ‚Da bekommst du vielleicht eine Ecke ins Bild, aber nicht mehr in den Raum!‘ Schließlich findet er das perfekte Modell, sie speichert es ab, und Gerd bestellt direkt.
Am Ende scherzt Gerd: ‚Jetzt fehlt nur noch ein virtueller Kaffee zu meinem virtuellen Schreibtisch.‘ Und Maria kontert: ‚Den gibt’s dann im nächsten Update!‘
Ich empfehle vor diesem Beitrag auf jeden Fall meine Gedanken zur Erstellung von 3D-Dateien zu lesen und wer noch nicht meinen letzten Beitrag zu Spatial Content im Marketing gelesen hat , denn dieser Beitrag basiert auf diesen zwei Texten und führt die Gedanken fort.
Nun viele schöne Inspirationen mit dem heutigen Text, der während der Zugfahrt zum / vom XR Symposium in Heidelberg entstanden ist.
Ich trinke dabei natürlich eine Tasse Tee…
Warum AR im eCommerce?
Augmented Reality (AR) revolutioniert das Einkaufserlebnis: 71% der Verbraucher würden eher bei einem Händler kaufen, der AR-Erlebnisse anbietet. Laut einer Studie von Deloitte haben 56% der Online-Käufer bereits AR genutzt und 50% glauben, dass AR ihre Kaufentscheidung beeinflusst. Besonders im Möbel- und Einrichtungsbereich steigern AR-Anwendungen die Konversionsrate um bis zu 40%, da Kunden virtuell sehen können, wie Produkte in ihrem Zuhause wirken. Auch Retouren können um bis zu 25% reduziert werden, da Kunden realistischer einschätzen, ob ein Artikel ihren Vorstellungen entspricht. Kurzum: AR bringt höhere Verkaufszahlen, bessere Kundenzufriedenheit und spart Kosten – ein klares Argument für jeden Online-Shop.
Das gilt im Kern genauso auch für B2B-Produkte. Ich hatte in zwei früheren Beiträgen zu dieser Fragestellung schon weitere Studien vorgestellt: Kosten & Nutzen von Augmented Reality im Vertrieb und Mein Handy schminkt mich - wie Augmented Reality das Einkaufen revolutioniert.
Form follows function: App vs. Non-App
Eine der wichtigsten Entscheidungen, der Einsatzzweck einer Lösung, wird oft von vielen Mitbewerber-Agenturen mit „Muss eine App sein“ beantwortet, doch wie so oft im Leben gibt es auch hier keine einfache Lösung und damit auch keine pauschale Antwort.
Hinweis: Meine Agentur, die viSales GmbH, versucht wo es geht zuerst eine Non-AR-Lösung in einem Projekt-Evaluierungsprozess anzuwenden und wenn dies aus völlig unterschiedlichen Gründen doch nicht gehen sollte, erst dann streben wir eine App-Lösung an.
Im eCommerce immer von einem auch nur locker interessierten Menschen (Frühe Entscheidungsphase) direkt eine App-Installaton zu verlangen ist nicht generell die richtige Idee, besonders wenn ich ein B2B-Produkt habe welches längere Entscheidungszyklen hat.
Sollte es hingehen um einen Online-Shop gehen, dann mag es vielleicht sinnvoll sein für Stammkunden eine App anzubieten (Customer Livetime Value) doch sehr häufig ist diese eher teuere App-Entwicklung nicht die einzige Lösung.
Eine Website mit Shop wird ja immer noch benötigt, oder? Daraus ergeben sich ggfs. doppelte Entwicklungskosten.
App: Native App-Entwicklung vs. Universal-Lösungen (z.B. Unity oder Unreal)
Sollte eine App programmiert werden müssen, so folgt die Frage nach den Geräten auf denen die App genutzt werden soll: Smartphone, Tablet, VR- und / oder AR-Brille? Reicht eine iPad-App? Wird auch Android benötigt?
Vielleicht ist das der Zeitpunkt um im Falle einer App über eine Multiplattform-Lösung nachzudenken. Es gibt dazu diverse Entwicklungswerkzeuge, darunter Unity - welches inzwischen auch Lizenzkosten nach sich zieht die in Zukunft steigen können. Unity und der Marktbegleiter Unreal haben erst vor einiger Zeit die Preisspirale kräftig angezogen.
Sollte jetzt oder in Zukunft ein Kunde das Thema „Non-US-Lösung“ als Relevant erachten: Beides sind US-amerikanische, börsennotierte Unternehmen. Über solche Themen haben wir vielleicht bisher keine Gedanken machen wollen, oder?
Neben solchen praktischen Universalwerkzeugen, die aber auch nicht alles aus einer Plattform herausholen können, gibt es auch den Weg einer nativen App-Entwicklung, zum Beispiel mit dem Apple-Entwicklerbaukasten Xcode. So kann mit diesem Tool immerhin im gesamten Apple-Ökosystem vom iPhone, iPad und Apple Vision Pro (u.U. Mac) auch eine Gesamtlösung erreicht werden.
Für ein Tool in einer Vertriebsmannschaft, alle mit iPad, muss es also kein Unity-basierte Lösung sein. Wir fragten zu Beginn eines Projektes bei einem Kunden an und erhielten die Infos: Im Konzern gibt es nur iPhones, das machte die Entscheidung doch sehr einfach!
Applets: Apples Mini-Apps als Tandem-App zu einer App im Apple Store
Apple bietet neben dem klassischen App-System noch eine praktische Lösung an: Sollte es eine App im App-Store geben, zum Beispiel für Endkunden einen Showroom, ein Shop oder irgendeine andere Art von App, so kann zusätzlich noch eine Art Mini-App dort versteckt platziert werden.
Nutzen kann man diese „Applets“ (Mini-Apps mit z.B. max. 10 MB Größe) um diese via spezieller App Clips (eine Art Radial-QR-Codes, d.h. sieht auch wie in kreisförmiger Morsecode) aufzurufen. Diese besonderen App Clips verlinken direkt in den App-Store nur zu dieser Mini-App und können auch ohne einen Installationszwang der eigentlichen App kurzfristig installiert werden. 20 MB sind auch bei den deutschen mobilen Datentarifen und der Netzabdeckung noch ein gangbarer Weg.
Damit hat der Endkunde dann z.B. Zugriff auf vollen Store-Zugriff zu nur einem Artikel oder kann wundervolle AR-Marketing-Welten erleben.
Social-AR: Web-AR via Facebook, Instagram, Snapchat & Co.
Statt eine eigene App anzustreben kann es je nach Zielsetzung auch von Interesse sein dahin zu gehen wo sich die eigene Zielgruppe aufhält, auf eine der vielen Social-Media-Plattformen mit AR-Funktionen.
Oft verbinden die Entscheider über ein Projekt damit „nur Schminkfilter fürs Gesicht“ - Siehe dazu meinen Beitrag zur Studie: Mein Handy schminkt mich - dabei kann oft mit den AR-Funktionen dieser Plattformen viel mehr umgesetzt werden. In meinem Paris in 3D-Beitrag hatte ich ja schon ein paar Beispiele angerissen. Überlege dazu mal einen gesonderten Beitrag zu machen.
Technologisch wird hierbei oft eine Browser-AR-Lösung (glTF) in den Social-Apps umgesetzt. Mehr dazu in den nächsten Abschnitten:
Patent-Auswirkungen auf die AR-Branche (Pokemon Go, Niantic & 8th Wall)
Wie einfach wäre es, wenn ich nun via Browser auf allen Geräten eine gute, interaktive AR-Umgebung umsetzen kann. Dies ist der große Traum aus der Entwickler-Szene. Doch… es gibt es ein kleines Detail, über das wenig gesprochen wird - und das sicher immer wieder zu einer App-Entwicklung geführt hat - neben der Tatsache das ein Unternehmen vielleicht nur Entwickler-KnowHow zur App-basierten Lösung im Haus hat. 😉
Die Rede ist von den Entwicklern der App Pokemon Go, Niantic. Deren Tochterunternehmen erlaubt es das patentierte Verfahren zur „interaktiven AR via Browser“ umzusetzen, zu entsprechenden monatlichen Kosten die für viele kleinere AR-Projekte ein Todesstoß darstellen oder eben eine App-Lösung finanziell attraktiv erscheinen lassen.
Damit habe ich das Tor zum Thema „Web-AR vs. Browser-AR“ aufgestoßen…
Non-App: Web-AR (Apple) vs. Browser-AR (Android & Apple) mit glTF
Zunächst: Wo ist der Unterschied dabei? Hört sich doch beides nach Web-AR an, oder? Jedoch gibt es neben dem Browser auch andere Programme um mit dem Internet in Verbindung zu treten: Email-Clients, Social Networks und Co. Und diese Wege sind von dem Patent nicht abgedeckt.
Google setzt für seine bisherigen Ansätze als „Universalwerkzeug“ auf den Browser-basierten Ansatz. Dieser hat Vor- aber auch Nachteile. Ich gehe da in meinem Video glTF vs USDZ weiter drauf ein.
Tipp: Wegen der besseren Datenqualität immer erst eine USDZ-Datei erstellen und erst daraus eine GLB-Datei. Andersherum verliert man sehr oft viele Details und Datei-Optimierungsmöglchkeiten. Daher wird z.B. auch vom „Metaverse Standards Forum“ dieser Weg empfohlen.
Metas Augment-Lösung (Leider eingestellt)
Meta hatte für seine VR-Brille Meta Quest 3 eine AR-Lösung auf den Markt gebracht, mit der man zum Beispiel mit dem Adobe-Programm Aero Augmented Reality-Content erstellen kann. Doch diese Lösung basiert auf dem weniger mächtigen Standard glTF (Dateiformat *.glb) und benötigt auf dem Smartphone eine App oder eben die VR-Brille von Meta.
Mit diesen AR-Inhalten konnte man für weniger Wochen seine Wohnung mit AR-Inhalten ergänzen. Es konnten sogar gleichzeitig mehrere AR-Inhalte im Zimmer platziert werden.
Nach dem Einstellen dieser „Augments“-Lösung bietet jedoch Apple mit der Vision Pro immer noch diese Lösung, wenn auch mit OpenUSD (Dateiformat *.usdz) an.
Der Ansatz WebXR: Browser-AR
Zuerst eine einfache Definition: WebXR erlaubt dem Handy-Browser, die Kamera zu nutzen – damit kann man direkt im Web Augmented Reality (oder VR) erleben, ohne eine App installieren zu müssen. Ist also ein Browser-XR-Standard.
Etwas Technischer: Das WebXR Device API (Application Programming Interface) ist für die Scripting-/Browsersprachen JavaScript/TypeScript gedacht und wird derzeit von folgenden Web-Browsern unterstützt: Edge und Chrome 79+, Chrome für Android 79+, Opera 66+, Opera Mobile 64+, Samsung Internet 12+ und Oculus Browser.
WebXR ist auch auf Safari aber bisher nur auf visionOS auf der Apple Vision Pro (und dort auch nur im full immersion mode, also reines VR und kein AR) nutzbar.
AndroidXR wird in Zukunft auch WebXR unterstützen.
Wegen Verwechselungsgefahr: OpenXR beschreibt hingegen eine einheitliche Schnittstelle von der Khronos Group für die Programmiersprache C, die das Portieren von VR/XR-Anwendungen zwischen Betriebsystemen erleichtern soll.
TLDR:
- OpenXR - performant und für native Programme gedacht.
- WebXR - an Browser und langsame Scripting-Sprachen gekettet, dafür aber vielseitig in WebApps auf vielen Plattformen nutzbar.
Leider ist die Platzierung von AR-Content rein via Handy-Kamera wenige genau wie bei dem Ansatz von Apple. Da kann das 3D-Objekt schon im Bild wandern oder wackeln.
AR Quick Look von Apple: 3D-Engine im Betriebssystem
Apple hat seine Alternative dazu schon seit Jahren am Markt unter dem Namen "AR Quick Look“ (ARQL). Statt im Browser (Siehe oben) wird hier eine Ergänzung des Betriebssystems iOS, iPadOS und visionOS genutzt, eben ARQL, welches auf der Vision Pro "3D Quick Look“ heisst.
In diesem Video Was ist AR Quick Look? oder in diesem LinkedIn-Beitrag aus 2022 stelle in diese Lösung im Detail vor. Interaktive 3D-Animationen, ganze Spiele oder eben Produkterlebniswelten, lassen sich so Umsetzen. In meinem YouTube-Kanal habe ich eine Playlist nur mit OpenUSD-Beispielen dazu. Viele Videos umfassen einen QR-Code zum direkt ausprobieren mit dem iPhone oder iPad.
Mehr zu der Hintergrund-Geschichte zu ARQL und Apples AR-Ideen:
Bei dieser Lösung werden auch weitere Sensoren des iPhones / iPad wie zB. der LIDAR-Sensor oder das Gyroskop des Geräts zu Positionierung des AR-Inhalts genutzt = Die Objekte stehen "besser" an Ort und Stelle. Dafür halt ein Apple-Only-Ansatz...
Google-Bildersuche mit AR
In dem Newsletter-Beitrag IKEA: Produktverkauf mit 3D-Modellen in der Google-Suche startet aus dem Mai 2023, also vor fast 2 Jahren, stellte in diesen technologischen Ansatz vor. Schon seit über 1,5 Jahren können nun auch deutsche Möbelhersteller alle Produkte in der Bildersuche als AR-Modelle (glTF) einfügen.
Bisher werden aber nur in englischsprachigen Trefferlisten diese Ergebnisse ausgespielt. Die Einschränkung für diese Lösung sind gewisse Produktkategorien und von der Idee her „USA“. Wenn ein deutscher Hersteller aber schon jetzt seinen US-Kunden diesen Vorteil bieten möchte, dann kann er gern bei meiner Agentur viSales anfragen und wir helfen bei der Umsetzung.
Zu einem noch unbekannten Zeitpunkt wird diese Funktion von Google auch für Deutschland freigeschaltet und dann hätte man den First-Mover-Vorteil im Verkauf.
Amazon & Augmented Reality: AR View
Auch Amazon bietet seit circa 6 Jahren die Funktion „AR View“ welche eine Einbindung von gab-Dateien direkt in der Amazon-App erlaubt. Habe dieses Teaser-Video gefunden, welches die Anwendung beschreibt:
Mein Tipp mit der Dateierstellungsreihenfolge von glb und usdz gilt auch hier. Aber zur Not nehmen wir auch glb-Dateien für weitere Arbeitsschritte. Optimal wäre halt CAD zu USDZ zu GLB.
Websites & Online-Shops mit AR-Funktionen
Moderne Käufer wollen mehr als Bilder – sie wollen erleben. 3D-Ansichten ermöglichen es, Produkte aus jedem Winkel zu betrachten, was Vertrauen schafft. Produktkonfiguratoren binden Kunden aktiv ein und fördern die Kaufentscheidung durch Individualisierung. Augmented Reality (AR) bringt Produkte direkt ins Wohnzimmer – ob Sofa, Maschine oder Schuh. Das reduziert Retouren, steigert die Conversion und sorgt für Wow-Effekte. Gerade im B2B oder im erklärungsbedürftigen Handel wird so aus einer Website ein echtes Verkaufstool. Wer heute auf immersive Erlebnisse setzt, punktet bei Kunden, hebt sich von der Konkurrenz ab und macht die Website zum digitalen Showroom.
Diesen Gedanken folgend sollten schon seit Jahren Websites nicht nur Text, Fotos oder Videos zu einem Produkt und einer Dienstleistung bieten. Der Videotrend begann ja vor circa 15 Jahren für Websites.
Seit einigen Jahren zeigen ja Studien (Siehe Oben) das 3D-Betrachtungen, Produktkonfiguratoren etc. dem Kundenwunsch nach "individuellen Content“ Rechnung tragen = mehr Abverkäufe.
Neben Auto-Konfiguratoren um ein Traumauto zusammenzustellen - oder eine Traumküche - kann diese Technologie gut genutzt werden um auch im B2B-Bereich eine Maschine schon vor dem Kauf zu konfigurieren oder auszuprobieren.
Wenn dann von der Website aus auch der Sprung zur „Maschine via AR in meine Werkhalle“ ermöglicht wird, ganz ohne erst den Verkauf für so eine früher Interessentenphase einzuschalten, dann kann so auch ein Mittelständler aus dem Sauerland sein Produkt dem Weltmarkt optimal präsentieren.
Exkurs: Was ist das <model>-Element im Web?
Stell dir vor, man könnte 3D-Modelle so einfach wie Bilder auf Websites einbauen – genau das soll das neue HTML-Element ermöglichen.
Ähnlich wie bei einem JPG ein <BILD> wählt der Browser automatisch das passende 3D-Format (z. B. GLB für Android, USDZ für Apple). Falls kein 3D geht, zeigt er einfach ein Bild. Das spart Ladezeit und macht Produktansichten oder AR direkt im Browser leichter.
Apple hat diesen Technik-Vorschlag schon vor ein paar Jahren gemacht. Nun ziehen Google und Meta nach. Ziel: 3D und Augmented Reality sollen so einfach ins Web integrierbar sein wie Fotos. Ohne zusätzliche Frameworks, ohne App – einfach HTML.
Bei Geräten, die Spatial Computing ermöglichen (visionOS, AndroidXR und der QuestOS-Browser), ist sogar vorgesehen die 3D-Modelle perspektivisch und stereoskopisch hinter dem Browser-Canvas anzuzeigen. Ein wenig wie ein Spatial-Foto.
Auf LinkedIn erklärt mein Kollege T. Kumlehn mehr dazu in einem Kommentar zu meinem Newsletter-Beitrag. Für technisch Interessierte ein lohnenswerter Blick in die Kommentare - Viel Spaß!
Viele Marktbegleiter bieten auf deren Websites eine Voransicht ihrer AR-Inhalte via Bilder oder einem Video an. Was ja per se eine gute Sache ist. Wir gehen da die ganze Zeit den harten Weg. Damit meine ich unsere technische Lösung "AR-Player by viSales" zur Voransicht der AR-Inhalte ist bereits seit Jahren für die oben genannte <model>-Lösung vorbereitet. Geräte ohne <model> zeigen weiterhin Google's <model-viewer>, auch wenn wir wissen das erst nach und nach immer mehr Menschen diese schöne 3D-Modellansicht sehen können.
AR-Player by viSales
Viele Marktbegleiter bieten auf deren Websites eine Voransicht ihrer AR-Inhalte via Bilder oder einem Video an. Was ja per se eine gute Sache ist. Wir gehen da die ganze Zeit den harten Weg. Damit meine ich unsere technische Lösung zur Voransicht der AR-Inhalte nutzt schon die ganze Zeit die obige Model-Lösung, aber wenn wir wissen das erst nach und nach immer mehr Menschen diese schöne 3D-Modellansicht sehen können.
3D-Produktkonfiguratoren: glTF-Lösungen
Für manche Kunden ist ein grafisch einfacherer 3D-Konfigurator auf Basis von glTF eine gute Lösung. Wir setzen bei solchen Kunden die Lösung von ObjectCode als deren Partneragentur um. Wer selbst im Quellcode knietief waten mag, auch dazu gibt es mit ThreeJS eine Lösung die wir auch anbieten. Solche Lösungen gibt es von vielen Anbietern und es gibt schon viele fertige Schnittstellen zu Shop-Systemen.
3D-Produktkonfiguratoren: OpenUSD-Lösung
Unsere Spezialität sind hingegen die OpenUSD-Komplettlösungen. Das bedeutet die Apple-AR-Quick-Look-USDZ-Datei (Siehe oben) mit allen Produkt-Varianten-Informationen kann ohne weitere Programmierungen in einem Web-Player abgespielt werden.
Fertig.
Wer so ein Beispiel sehen und sogar in AR ausprobieren mag, der sollte sich den Part ab 14:17 meines Vortrags OpenUSD im Vertrieb: Mitschnitt vom XR-Symposium am 12.03.2025 in Heidelberg anschauen. Da zeige ich direkt eine Demo.
Zur Zeit sind für diese Lösungen jedoch die Anbindungen an Shop-Systeme noch Individual-Projekte doch es gibt gute APIs und am Ende zählt nur: Was kostet die Gesamt-Lösung über eine Laufzeit, oder?
Alternative zu 3D-Produktkonfiguratoren: Bilder-Lösungen (Pre-Render)
Einige Automarken nutzen für die PKW-Konfiguratoren in einer Website den Weg alle zig tausend Autokonfigurationsvarianten als Bilder aus einem 3D-Modell vorab ausrechnen (rendern) zu lassen. Dies spart zwar Rechenzeit auf dem Desktop, benötigt aber ggfs. viele Datendownloads. Dafür sind die Bilder auf allen Geräten - bei den es ja Unterschiede gibt - in gleicher Qualität. Der Kostenpunkt ist bei dieser Lösung recht hoch - bei passender Qualität. Je nach Produkt und Anspruch kann auch dies ein Weg zum Ziel sein. Daher hier der Vollständigkeit halber aufgeführt.
Augmented Reality im Newsletter: QR-Code und direkte Links zu AR-Erlebnissen
Email-Marketing wollte ich in diesem lockeren Überblick nicht überspringen: Schließlich ist dies ein Newsletter! Daher, wer mag, der kann am Desktop den QR-Code von der Grafik einscannen oder auf diesen Link zu einer Mini-Website aufrufen.

Via QR-Code können LeserInnen eine AR-Datei aufrufen
Wer via Smartphone auf diesen Link klickt wird via Browser-Weiche nach seinem Betriebssystem (iOS oder Android) eine angepasste Web-Lösung vorfinden. Apple mit OpenUSD/USDZ und Android mit glTF/GLB haben halt unterschiedliche Vorgaben...
So oder so kann der/sie geneigte LeserIn einen AR-Content ausprobieren. Für dieses Beispiel habe ich unsere TRX-Lösung der Firma igus GmbH ausgewählt. Mehr dazu in dem Projekt-Video Produktnutzen via AR zeigen: TRX von igus.
Persönliche Beratung via AR & Callcenter
In der Einleitung steht ja eine kleine Geschichte und da wird sicher der eine oder andere Leser(in) an der Stelle gedacht haben „da sind dem Gerd mal wieder die Pferde durchgegangen mit dieser Zukunftsvision“, oder Thomas Riedel?
Was wäre wenn es genau das schon heute als Funktion in einem Betriebssystem gibt? Geht sogar auf dem iPhone, iPad, einem Mac oder sogar Android. Jeder der an einem Facetime-Call teilnehmen kann. Das AR zeigen geht dabei leider nur von einem iPhone, iPad oder einer Apple Vision Pro aus.
Vor circa zwei Jahren war ich auf ein Branchentreffen der Callcenter—Branche eingeladen worden, vielen Dank an Markus Grutzeck, und habe über den Ausblick auf so eine Funktion gesprochen. Es gibt auch ältere Videos dazu von mir: Multi-User-AR mit iOS und iOS 16: Shareplay und die Zukunft des Remote-Vetriebs.
Und seit einiger Zeit gibt es diese Funktion, einfach so im Apple Betriebssystem. In eine Remote-Verkaufsgespräch oder einem anderen Anlass einfach…
Ablauf
- Eine AR-Datei in dem Format OpenUSD (*.usdz) z.B. von einem MacMini mit Webcam an eine Person mit einem iPhone oder iPad senden im Rahmen eines Facetime—Calls
- Die angerufene Person nimmt den Call an und öffnet die AR-Datei
- Dann teilt der Angerufene seinen Bildschirm mit dem AR-Objekt und die Person am Mac sieht den Videofeed des Angerufenen
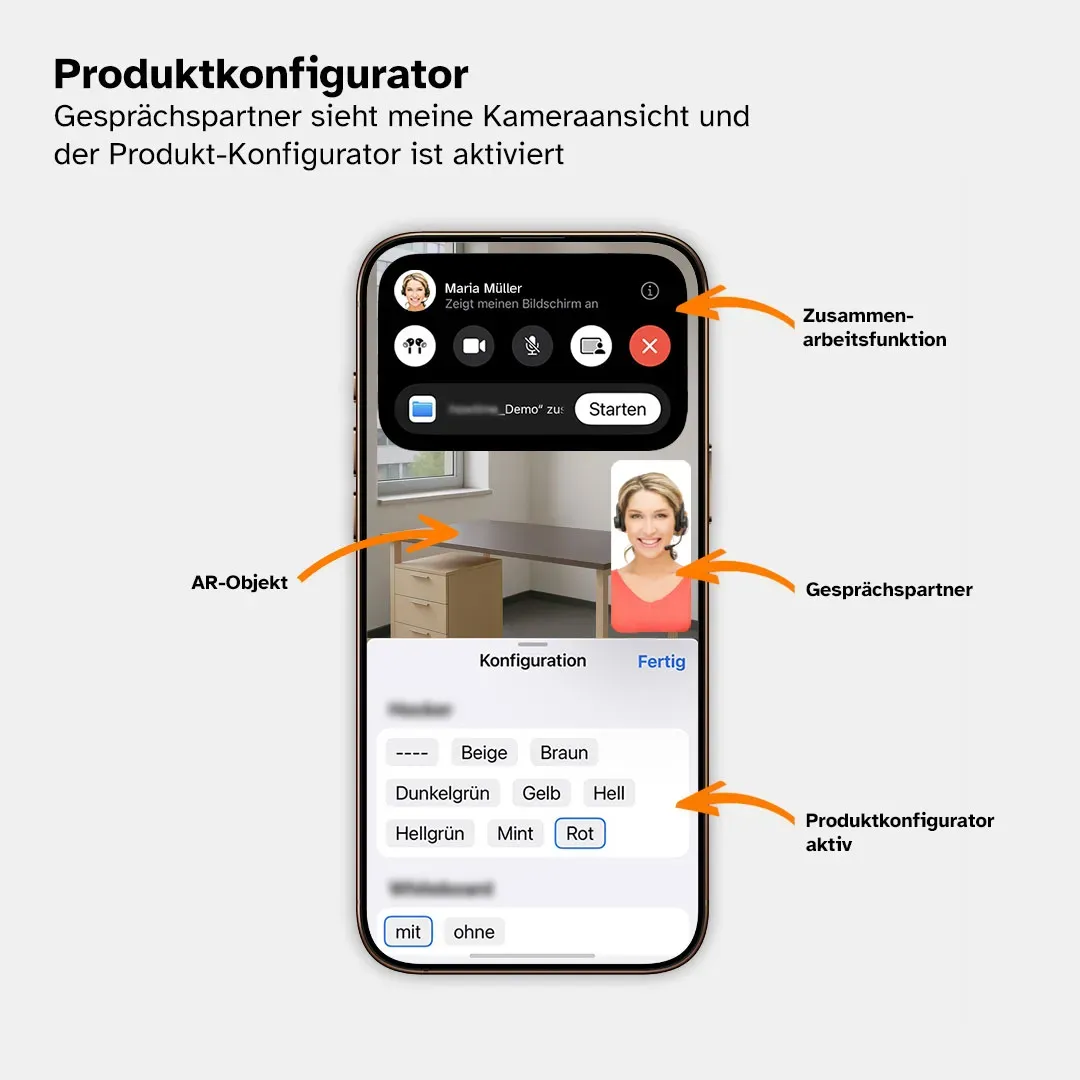
- Dabei können sogar Produktkonfiguratoren in dem Format gemeinsam ausprobiert und besprochen werden
- Eine weitere Person kann dem Call natürlich auch beitreten. Diese Zusatzpersonen können wohl sogar ein Android-Handy haben.
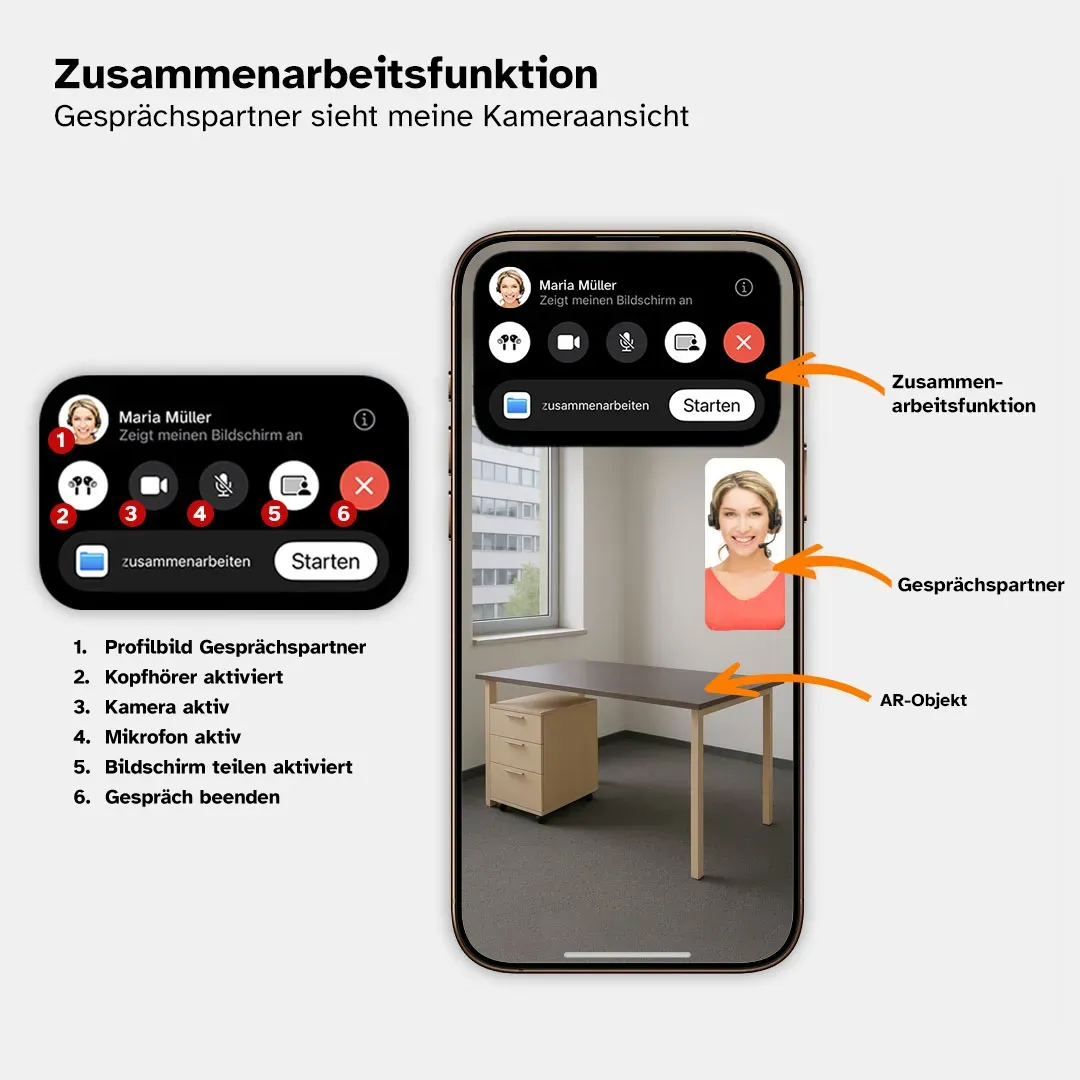
Und so sieht so ein Remote-Call-Screen aus:

Diese Ansicht zeigt ein Möbelstück (hier verkleinert, damit es auf den Tisch passt) und Maria (rechte Bildecke) spricht mit Gerd (nicht zu sehen).

Mit aktivierter Zusammenarbeitsfunktion zu einem AR-Objekt sind einige Interface-Elemente hinzugekommen.

Zugegeben: Mit DANN noch ausgeklappten Konfigurationsmenü ist auf dem Screen nicht mehr viel Platz. Da das Konfigrations-Menü jedoch via "Fertig-Button" wieder geschlossen werden kann ist es eine pragmatische Lösung.
Hinweis: Für diese drei Bilder hatte ich ChatGPT um ein Schreibtischbild gebeten. Unser reales Kundenprojekt ist noch im "Stealthmode". Auch das Foto von Maria wurde via Photoshop eingefügt.
Natürlich ist das kein Ersatz für alle Beratungstermine vor Ort. Aber jede eingesparte Fahrt spart einem Unternehmen Zeit und Geld und schont die Umwelt. Nebenbei kann so ein Kundenkontakt aufgebaut werden wie es mit einem reinen Telefonat nicht möglich wäre.
Ich lade alle Newsletter-LeserInnen ein diese Funktion auszuprobieren und freue mich auf Erfahrungsberichte.
Neue Vorträge von mir zu AR & OpenUSD am 8./9. Mai im Rahmen der XR-Expo in Stuttgart (Tickets) und am 13. Mai bei der Firma zgoll: GmbH in Kroschenbroich (Anmeldung). Alternative: Meine Videos auf YouTube.
Genug für heute, meinen Tee hab ich ausgetrunken. Gibt es Fragen zu dem Themenkomplex?
Bis zum Mai & viele Grüße aus Velbert!
Gerhard Schröder
PS: Wer mag, darf gern diesen monatlichen Newsletter weiterempfehlen. Zu den fast 1.400 Personen auf Linkedin erhalten ca. 700 Personen diese Zeilen via Email: Email-Abo hier.